This article will show you how to choose the right fonts for low-code platforms.
We will be as brief as possible, so you can have a quick guide that you can come back to whenever you need.
Now let’s go step by step, first we discuss low-code platforms.
What are low-code / no-code platforms?
Low-code and no-code platforms are here for many years now and they will be more and more in the near future.
These platforms are used by all kind of private persons and companies to create business applications without writing complicated code, or even without coding at all.
This is their name comes from.
Have in mind that when you use such a platform, you are a one-man show and you don’t need to hire all the people that you would otherwise hire (IT department, designers, developers).
So basically, using a low-code platform, you can create all kinds of apps:
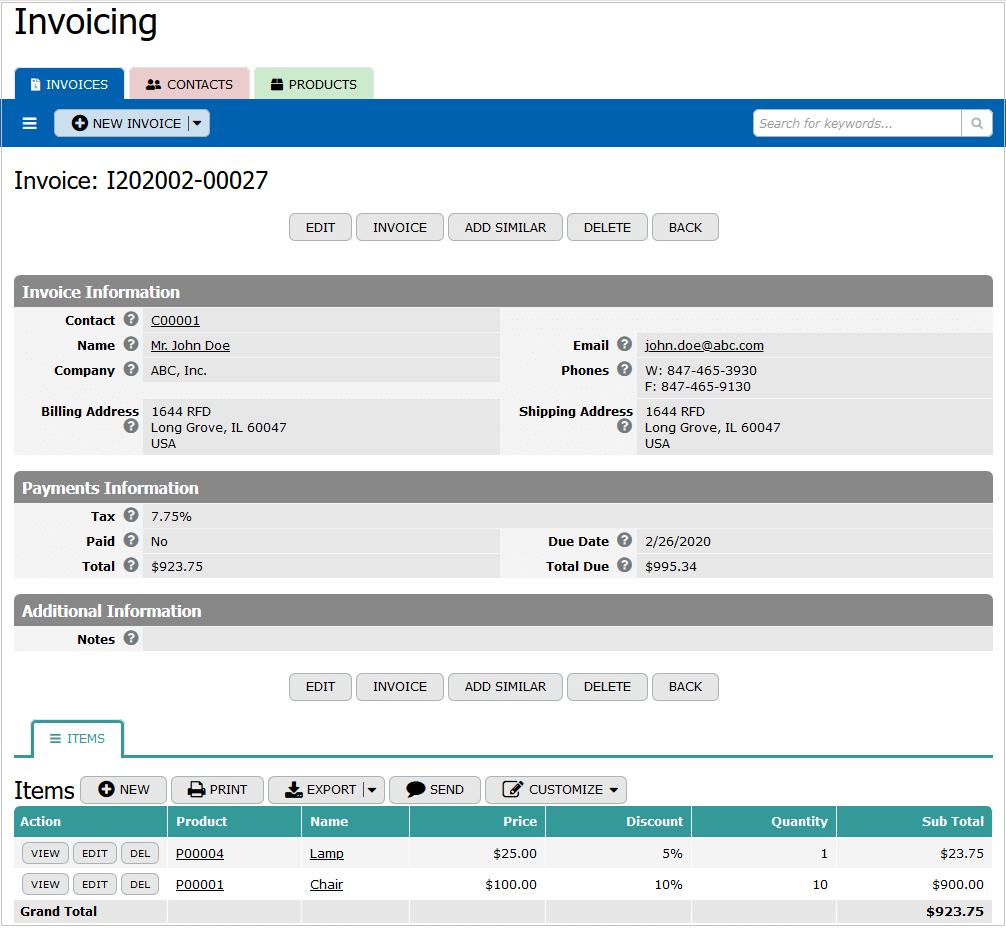
App for creating proposals, invoices, acknowledgments, and receipts for your customers and clients.

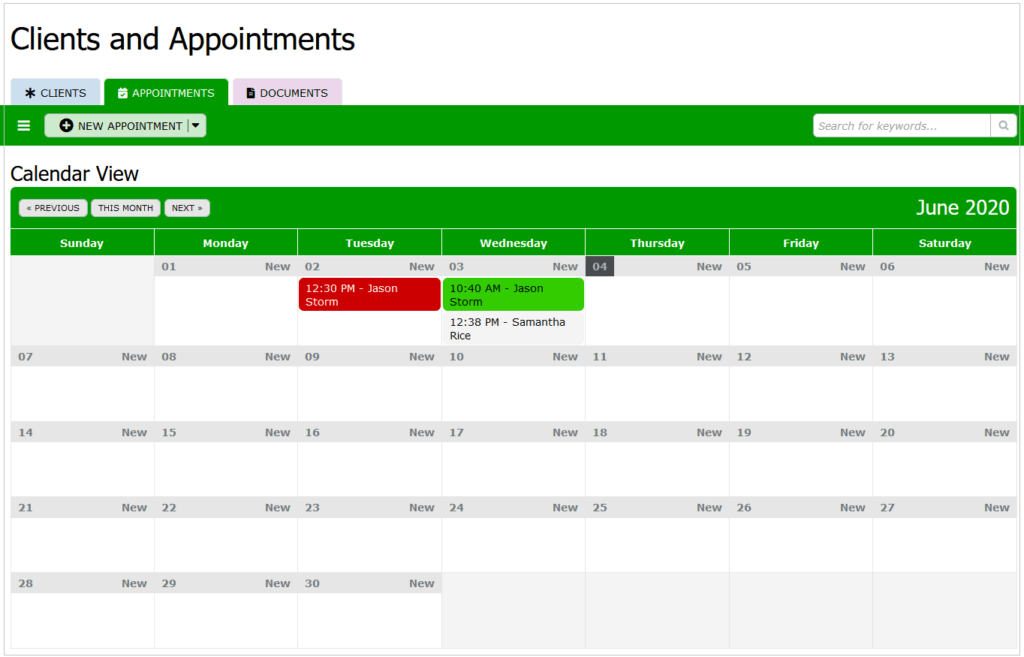
Centralized searchable environment for collecting, tracking, organizing and sharing information about Clients and Appointments.

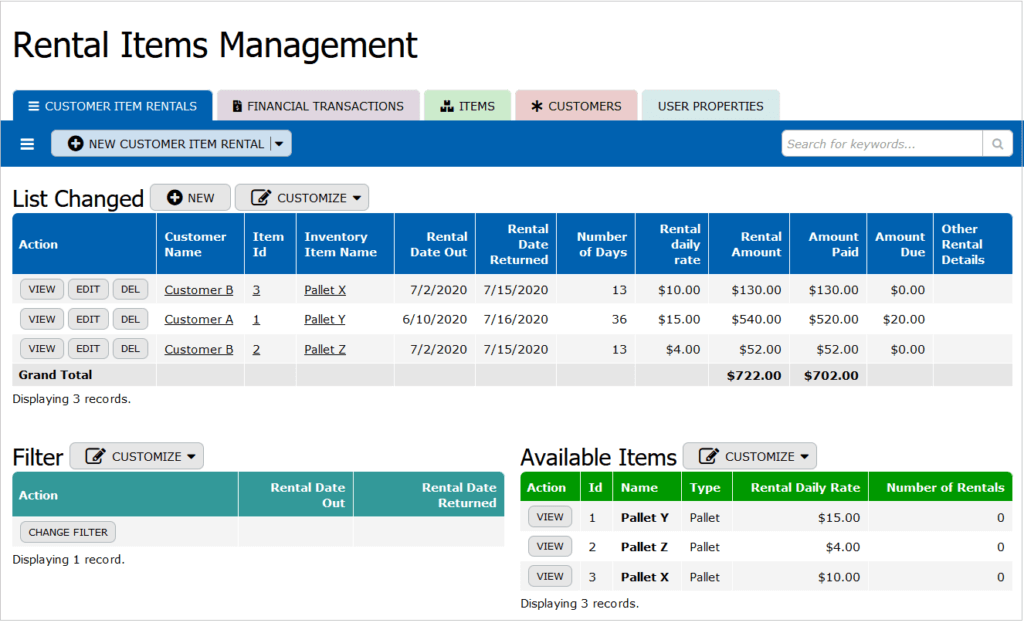
Rental items management app and how to find available items within specified date range.

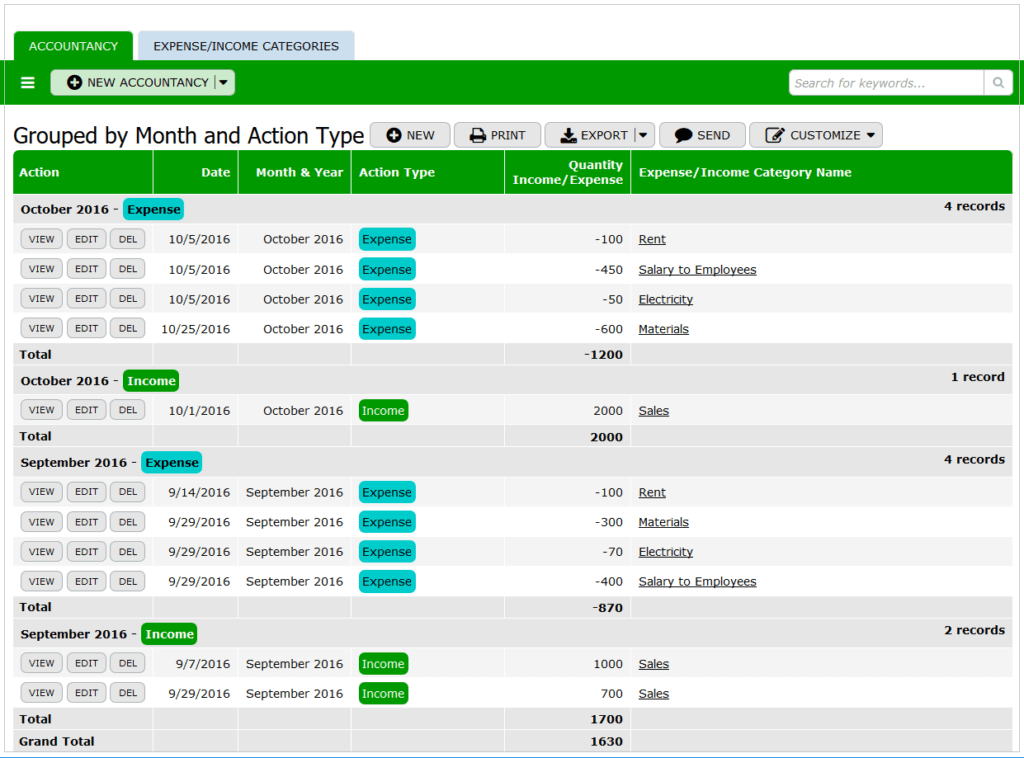
A solution for your small business accounting and bookkeeping needs.

And much more, there is no limitation on what you can use do with low-code / no-code platforms.
How to choose the right fonts for low-code platforms
Low-code platforms are the tools you want to use to create all the needed apps for your business.
When creating different apps, you will have to choose different fonts.
The font you will use on your invoice will be different than the font that you will use for your accounting app.
That is why font selection is important when creating apps with low-code platforms.
You have to know that some low-code platforms might not have a font manager and you will have to directly edit the CSS to modify fonts.
If this is something you don’t know how to do, there is no problem.
Low-code platforms have great support engineers that will help you add new fonts and make all the font edits you need.
Now getting back to how to choose the right fonts, follow these simple tips:
– Simple is always better.
– Sans-serif fonts are easier to read.
– Readability is everything, always pick fonts that are simple to read, no matter the font size you use.
– Free fonts work exceptionally well on apps created with low-code platforms.
– Default fonts might be fine for you, check them before installing new fonts.
– You build apps for your business, so check the fonts you choose with your colleagues. They might find them great or they might want different fonts.
– Test the fonts and ask the support team if they can install them. You don’t want to spend money on fonts that you cannot actually use.
Conclusions
Now that you know how to choose the right fonts for low-code platforms, always have this quick guide in your mind when building all the needed apps for your business.
Fonts play a critical role in any app creation.
Bad fonts will destroy any app, no matter how useful it is.
That is why the biggest social media networks, and web apps, use highly popular and default fonts like:
– Facebook uses Segoe UI Historic
– Instagram uses Instagram Sans
– Google uses Product Sans
The golden rule when choosing fonts, is to stick with the default fonts or choose one of the most used fonts in the world.
This is how you cannot go wrong with your font selection.