How can you supercharge your website with powerful fonts? Which fonts are powerful? Why are some fonts powerful, and others not? I will respond to all these questions below.
Have you ever seen websites with bad fonts? There are tons of bad fonts, tens of thousands of them. How is that possible? It is simple, let’s see the definition of bad fonst. Bad fonts are the fonts that are not well matched with the website design. These fonts are hard to read and understand, are too large or small, or are even scary.
So on short, there aren’t bad fonts, there are only fonts not well matched with the websites design.
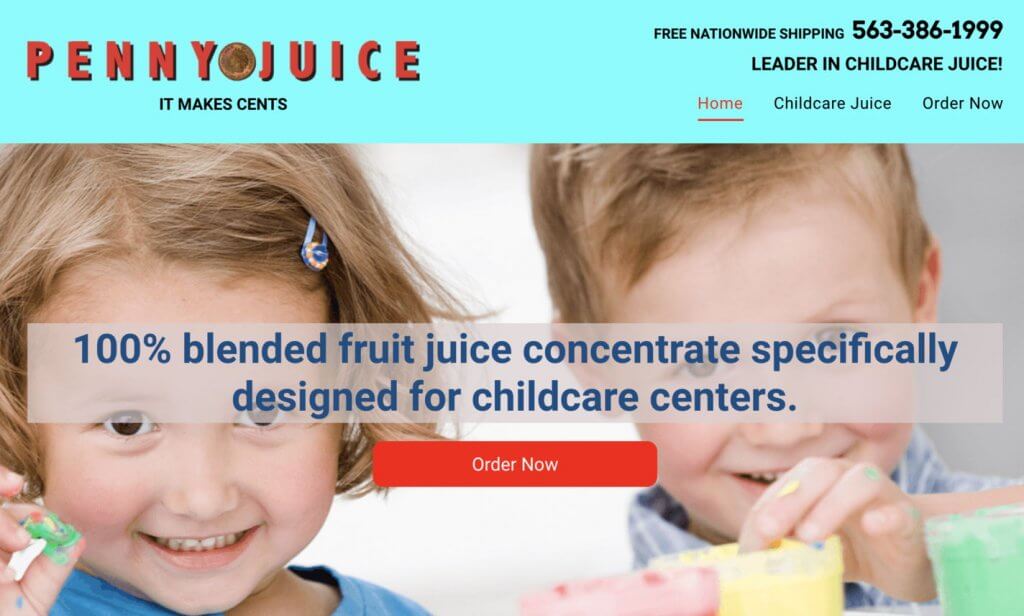
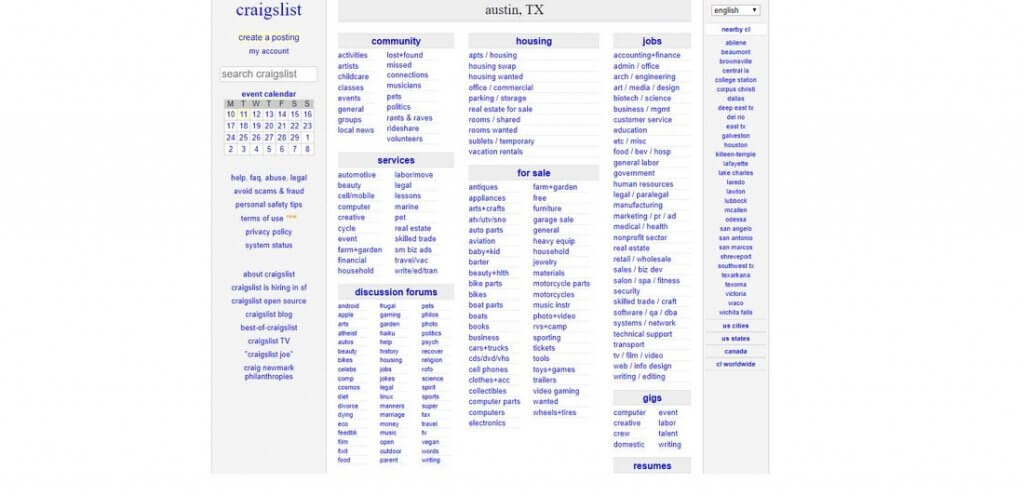
Here are 2 examples of websites with bad fonts, both being the 2020 designs, not pics from old websites.

You don’t know this website, right? But take a look how messy are the fonts.
Only on this section of the website, there are several fonts that used, with different weights, sizes, and colors. It’s a disaster from a web design view.

Everybody knows Craiglist, right? Here, a simple font change (at least weighs and sizes), will dramatically improve the website design and the user experience.
How can you supercharge your website with powerful fonts? If bad fonts are not well matched, the powerful fonts represent the contrary. But even more. Powerful fonts have to come in multiple weights and sizes. You want large headlines that are still easy to read, and paragraphs with smaller sizes and weights.
First, I will show you 10 fonts that will look awesome on any website, almost any website. After that, I will show you how to quickly identify fonts from any website or newsletter that you like.
10 powerful fonts that you can use to supercharge your website
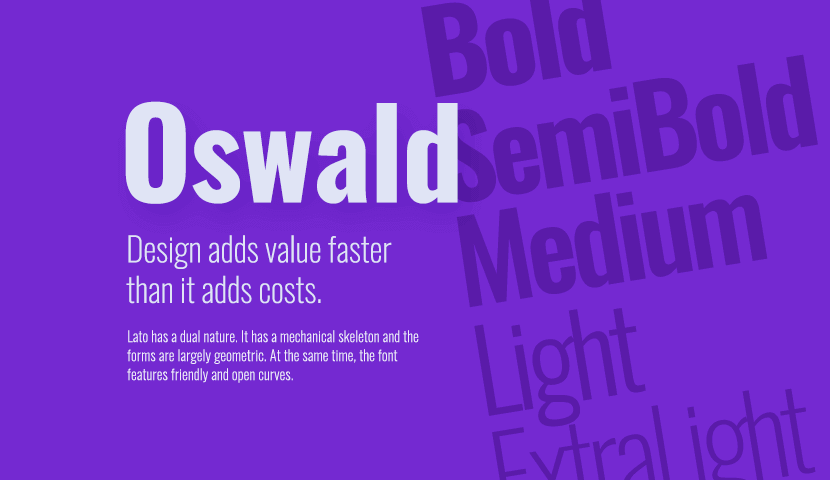
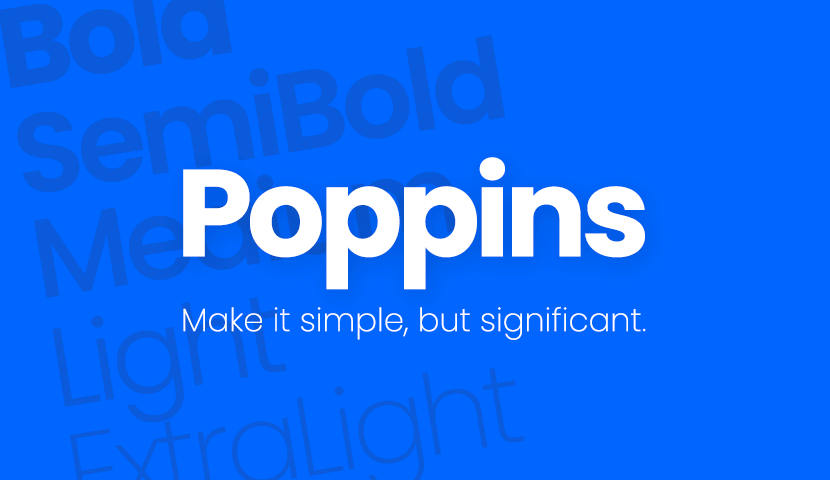
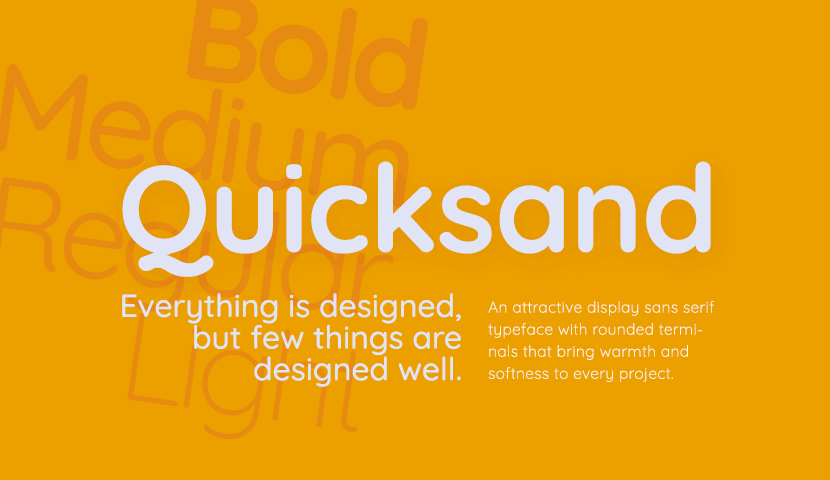
Below are 10 examples of powerful fonts. Always try a font on your website and see how it looks. Never buy a font before testing it.
Do as many tests as possible, it always pays back.










If none of these fonts are a perfect fit for your website, continue reading the article. You will find out immediately how you can identify fonts from any website, for free, using a Google Chrome Extension.
How to identify fonts from any website or newsletter
WhatFontIs, the most popular, powerful, and accurate font finder, can be used as a Google Chrome Extension (get it here) to identify fonts from any website and newsletter, for free.
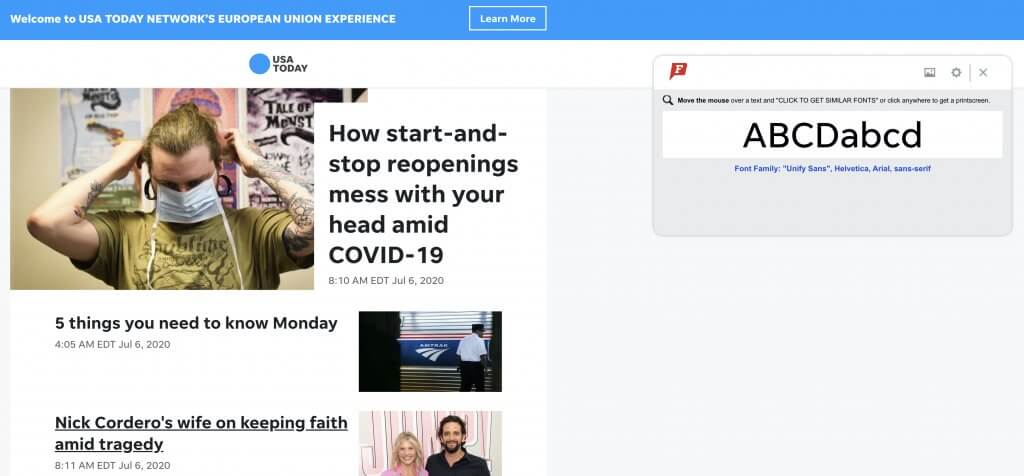
Install it, and you will have the WhatFontIs icon in the upper right part of your Chrome Browser. Whenever you see a font that you like, click on this icon to active the powerful AI software and hover your mouse over the text. You will find out right away the name of the font and other information. Click on the text, and you will get over 60 free and paid font alternatives.
It is super simple to use, and 100% accurate, here is an example.

Use WhatFontIs whenever you see a font that you like. Identify it and test it on your website. You will be amazed how much can a powerful font change your website.
This is the only system that identifies both free and paid fonts, and which has a huge database of over 600k indexed fonts. It works with all font foundries, including Google fonts.
I personally use it daily; I am always curious to find out what fonts are different websites using (including my competition, I have an online business too ).
Conclusions
The online competition is huge and all of us should pay huge attention to every detail, including to minor ones, if we want to grow our businesses (or at least survive these difficult times).
Fonts are super important, and can easily be changed with better ones. It’s even cheap to change the fonts, but the results can be huge.
Try the above fonts, or identify the ones that you like with WhatFontIs Google Chrome Extension.