Designing a website in 2020 can be made in several ways, each having pluses and minuses. Today I will share with you 5 tips to speed up your website design process, no matter the programming code or platform you use.

If you need right now a website, what path will you follow? Will you use a HTML template that looks very close to what you need and you will edit it here and there? Or you will use WordPress and a website builder plugin? Website builders are also an option, and some are 100% free.
If you need a complicated website (and you have time and money to spend), you should get in touch with a top web development team and get it started right away.
No matter how you decide to proceed, here are my 5 tips to speed up your website design process.
Here it goes, the tips can be used in any order.
Decide what you want / what you need
Years ago, I was doing a huge mistake when designing my own websites (with WordPress and website builders) and also when I was paying developers and talented designers to do the work for me.
I didn’t know what I want and I was waiting for others to tell me what I need. I thought that I will find the exact WordPress or website builder template that I need. In my opinion, the web designer should have told me how my website should look like. He should do his magic, and I only need to pay, not to think.
So, the first tip is that you need to decide what you want and what you need from this website.
Write down:
- Why do you need a website?
- Which is its mission? To present your company services, to sell, etc?
- Do you already have a logo? Normally you should use these colors in your website design.
- How many pages your website should have?
- Do you want certain things? A video, a gallery, etc?
Browse the internet and save screenshots of all the websites you need. Take screenshots from any part of the website that you like.
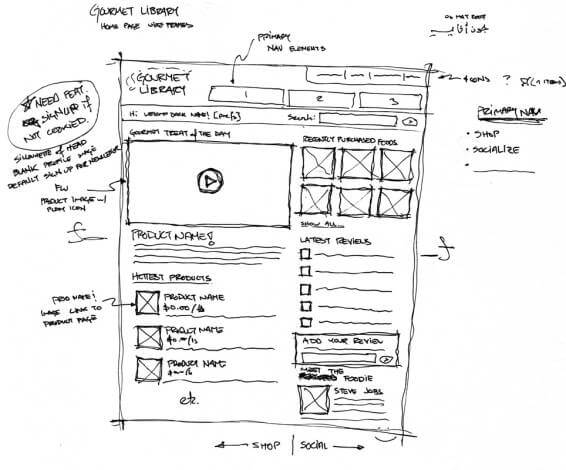
Sketch your website design on a paper. It is not hard. The name of this design is wireframe and it looks like this.

If you know exactly what you want and need, it is much simpler to get the work done or to hire somebody.
What I will tell you is huge, if you know exactly what you need, you may understand that you can do it with a free website builder, and that you don’t have to pay tons of money to a professional team.
Decide your budget for this website
Right now, you know exactly what you need. So, it is time to decide how much money you want or afford to spend on this website and stick to the budget.
Think about every aspect:
- Who will design the logo (on Fiverr you can find very good designers).
- Will use a website builder or WordPress? What kind of template will you use? Will it include a website builder plugin?
- What tools will you use?
- You already have a hosting solution or you need to pay for one?
- What fonts will you use? Free or paid?
Fonts
If you don’t have already your own font collection, create one, so you can easily pick fonts for your projects, without looking for options every time. There is a simple tool (100% free to use), that you can use to create your font collection.
Its name is WhatFontIs. This is the most advanced font finder tool, being packed with over 600k indexed fonts, both free and paid.
It is the only system that will help you identify both free and paid fonts, including Google fonts.
WhatFontIs will help you identify fonts from pictures, by using directly their website, and to identify web fonts, by using the Google Chrome Extensions.
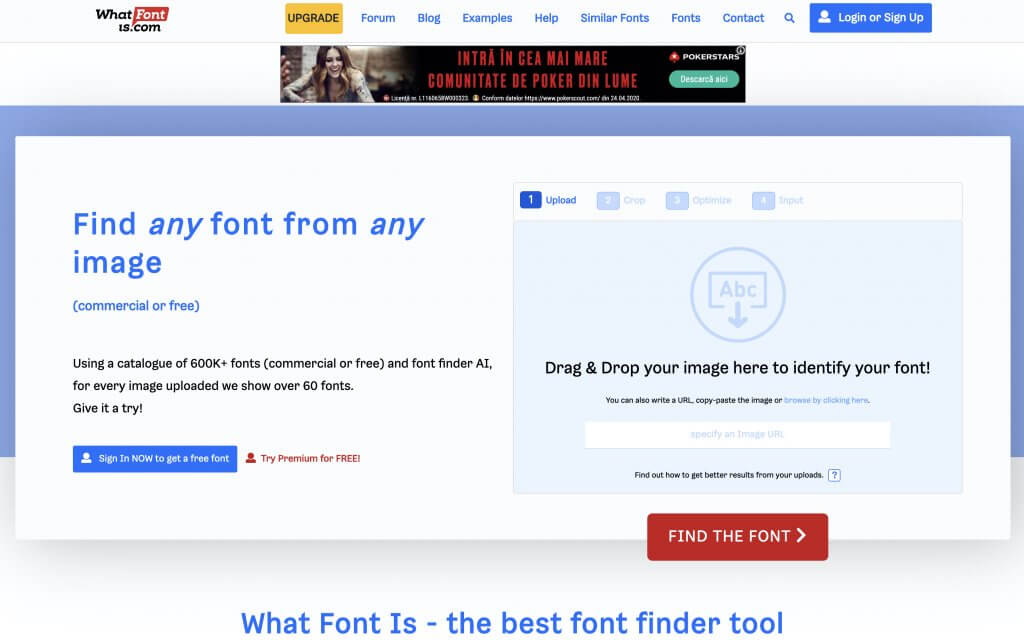
Identify fonts from pictures
It’s simple. Whenever you see a font that you like, take a screenshot and upload it on WhatFontIs website.

Write down the characters identified by the powerful AI software (you skip this step if you register), crop the picture if needed, and right after, WhatFontIs will tell you the following information:
- The name of the font
- Its price
- Where to get it from
- You will also get over 60 free and paid font alternatives
The software works excellent, being fast and accurate.
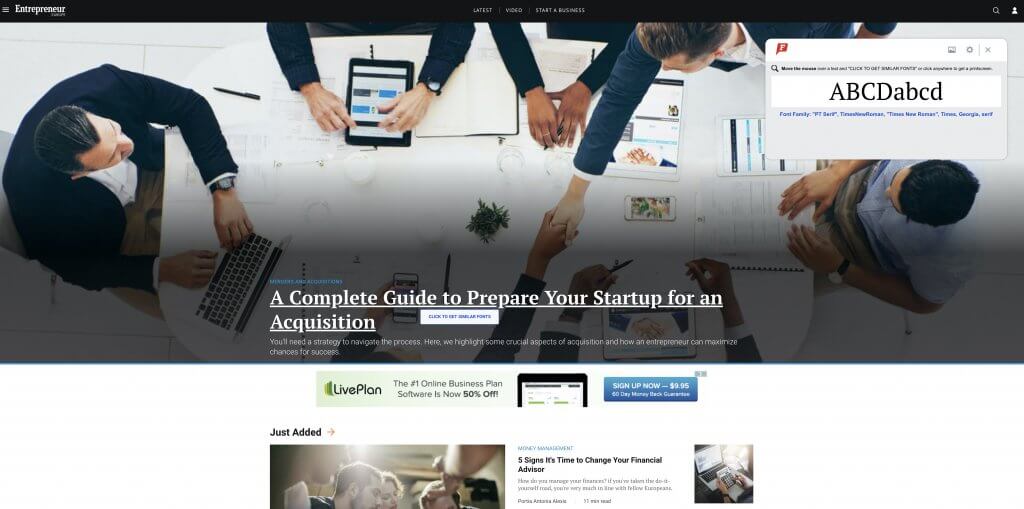
Identify fonts from the web
This is my favorite way of identifying fonts. You install the WhatFontIs Google Chrome Extension and right after you will identify fonts from any websites, for free, in seconds.
In the upper right part of your Google Chrome browsers you will have the WhatFontIs icon. Click on it whenever you want to identify fonts from a certain website.
Hover your mouse over the text you want to identify, and WhatFontIs will tell you the name of the font. Click on it, and you will get over 60 free and paid alternatives.
Let’s say that you want to know what font is Entrepreneur.com using.

You see how simple it is?
Create your font collection and stick to it. You will save lots of time when creating websites. Have everything before you start designing.
Photos
Probably you will not like this, but I highly recommend you have a super photographer that can provide the pics you want. Don’t use stock photos from the internet, and go the extra mile.
Ask a top photographer to make the pics you want, unique pics.
You should have the connection well establish so you can speed up this process.
Create habits
If you will incorporate the previous 4 steps in your website design process, go another extra mile and convert these tips in your habits.
First, you will find it difficult, but after these tips are habits, you will speed up a lot your website design process.
Conclusions
5 tips to speed up your website design process are enough; you don’t need long lists that are even hard to read.
Take into consideration these 5 tips and let me know how it worked out for you.