I will always say that fonts play a major role in user experience, no matter if it is a website, a web or mobile app, a poster, or anything else. Let’s see the best fonts for a great UI design that you can use right away.

All these fonts can be safely used in your web or mobile apps, looking great and being highly appreciated by your users. You will find included both free and paid fonts, and also 2 ways to quickly identify new fonts (and for free).
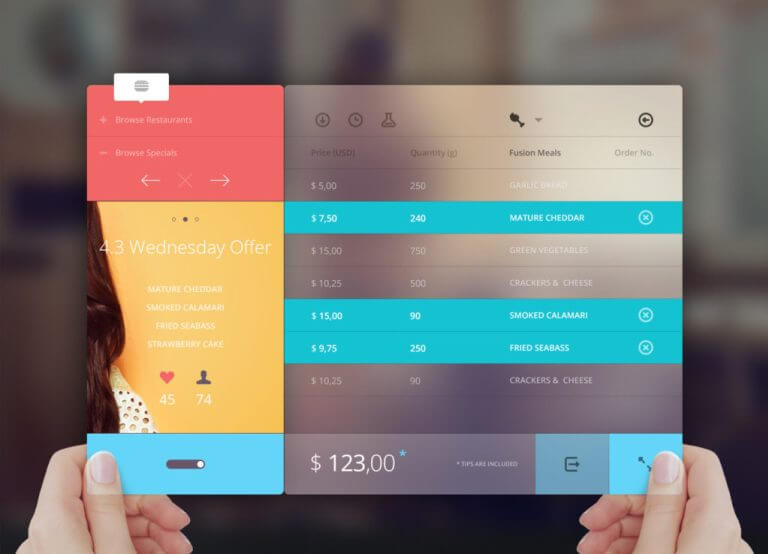
What Makes A Great User Interface?
First, let’s see what makes a great user interface.
Is it the stock photos which were very well picked, a super creative visual, the logo for which you paid hundreds or thousands of dollars, the intricate animations, the premium font you use, or the menu which is the best in the market?
UI is the interaction between the user and the product. So, a great user interface is a combination of all the above elements, always having in mind the interaction with the user.
Regarding fonts, you need to consider the following aspects:
- Consistency – Use the same fonts everywhere (in headers and paragraphs).
- Text prioritization – By using different sizes and font weights.
- Fonts combination – Use fonts that work well when combined and which make a contrast.
- Different fonts, weights, and colors – Use them properly for headers and paragraphs.
- Easy to read – This is maybe the most important aspect. If users cannot easily read the text, they will abandon your app instantly.
- Fonts correlated with your product – Fonts play an important role in delivering right your message.
It looks complicated?
These “rules” are super basic and easy to follow once you start designing the user interface. What is important is that each UI that pays attention to these recommendations are always looking great and are having great performance in terms of sales, clicks, views, etc.
The best fonts for a great UI design
Below, you will find fonts that work great for a UI design, both free and paid.
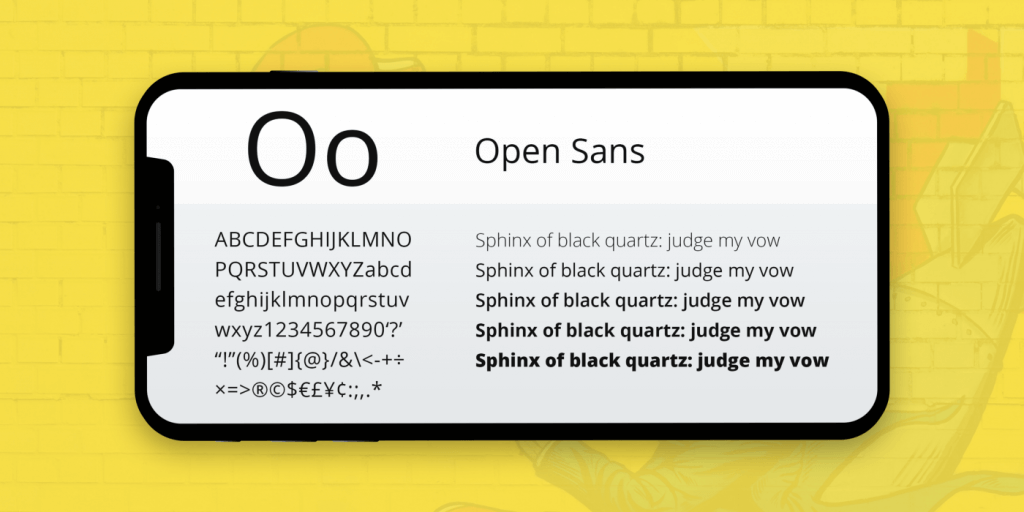
Open Sans

Price: Free for personal use
Download link: Download Open Sans font
________________________________________________
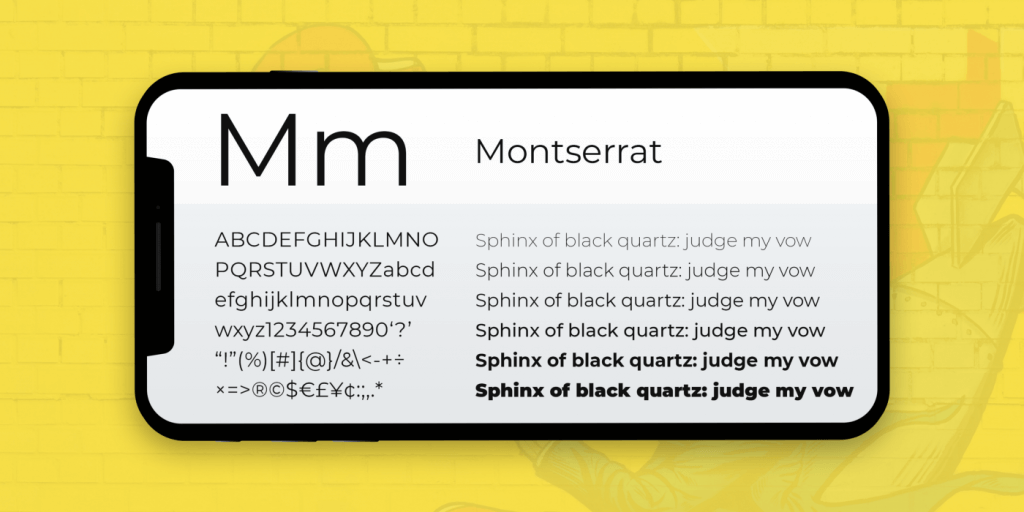
Montserrat

Price: Free for commercial use
Download link: Download Montserrat font
________________________________________________
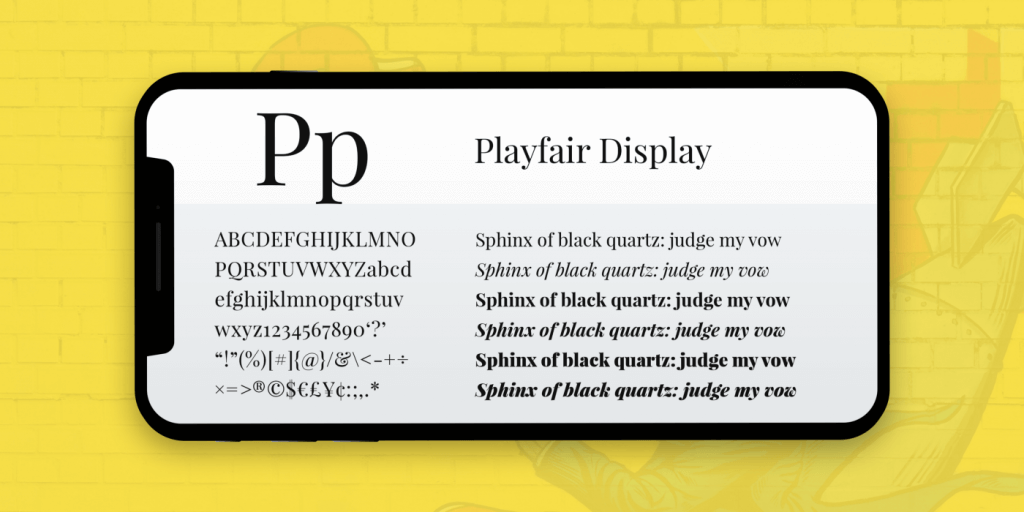
Playfair Display

Price: Free for personal use
Download link: Download Playfair Display font
________________________________________________
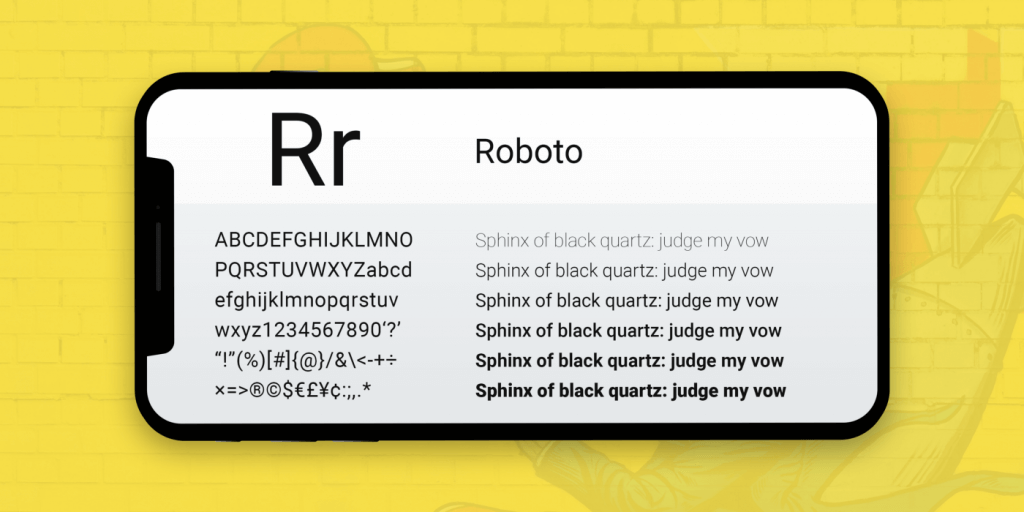
Roboto

Price: Free for personal use
Download link: Download Roboto font
________________________________________________
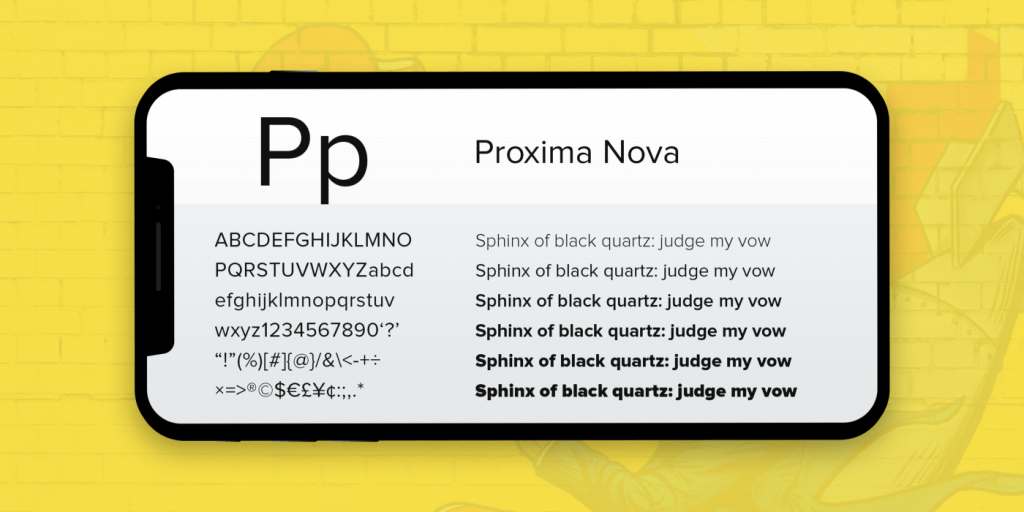
Proxima Nova

Price: $29
Download link: Download Proxima Nova font
________________________________________________
Neue Helvetica

Price: Individual style from $35
Download link: Download Neue Helvetica font
________________________________________________
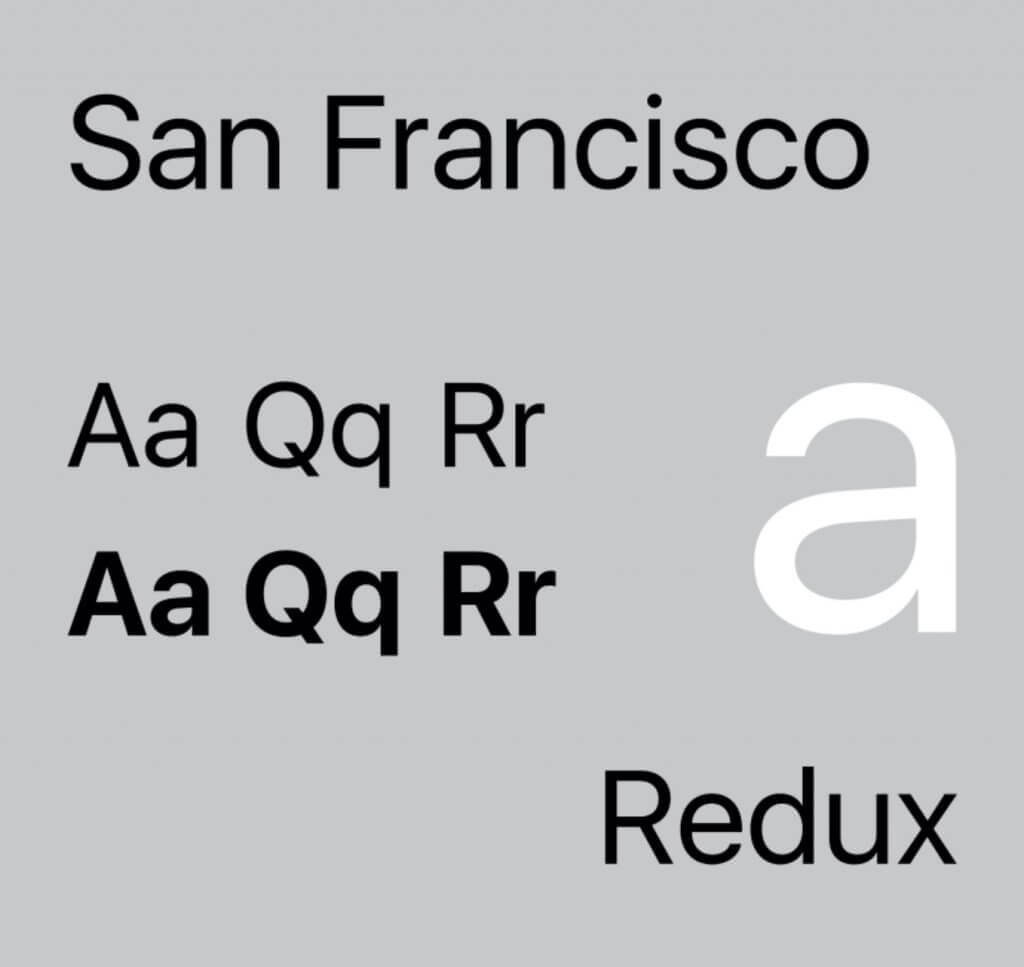
San Francisco Display

Price: Free
Download link: Download San Francisco Display font
________________________________________________
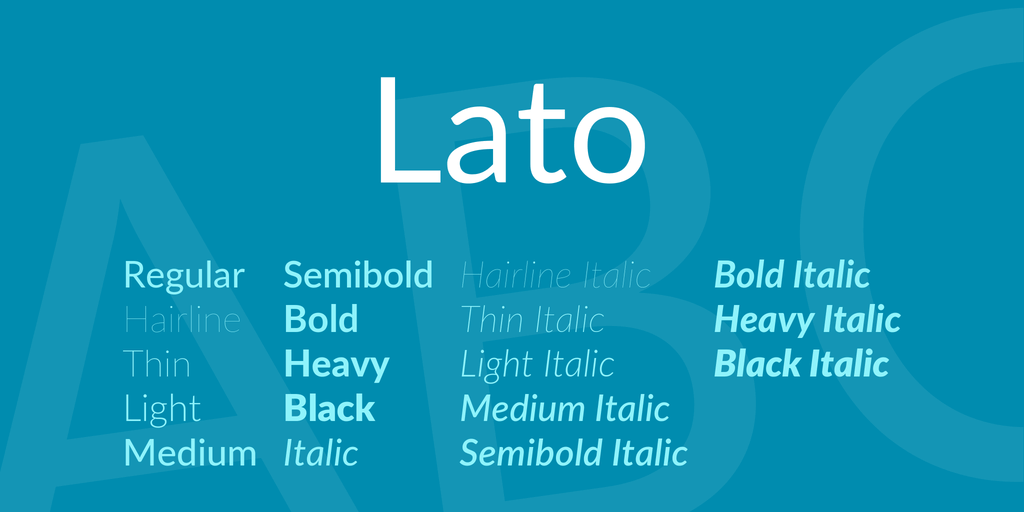
Lato

Price: Free for commercial use
Download link: Download Lato font
________________________________________________
Proxima Nova

Price: $29
Download link: Download Proxima Nova font
________________________________________________
Gilroy

Price: $25
Download link: Download Gilroy font
________________________________________________
All these 10 fonts are great to use when designing a superb user interface.
TIP: To properly choose the right one for your design, try them all (at least the free ones) and see how it works. Hard work always come with awesome results, take your time and do as many as tests as you need.
As promised, below you will find 2 great solution for identifying fonts – for free.
2 ways to quickly identify new fonts (and for free)
You can easily use any of the above fonts for your projects or, if you just saw a font that you like on a website or in a picture, you can identify it by using the following 2 solutions.
These 2 solutions are provided by WhatFontIs – the best font identifier.
Why I called it the best?
Because:
- It has a huge database – over 600k indexed fonts.
- WhatFontIs works with all font foundries, including Google fonts.
- It is the only system that identifies both free and paid fonts.
- The system is efficient.
- Free to use.
Let’s see how to identify fonts with WhatFontIs.
If the font is on a website

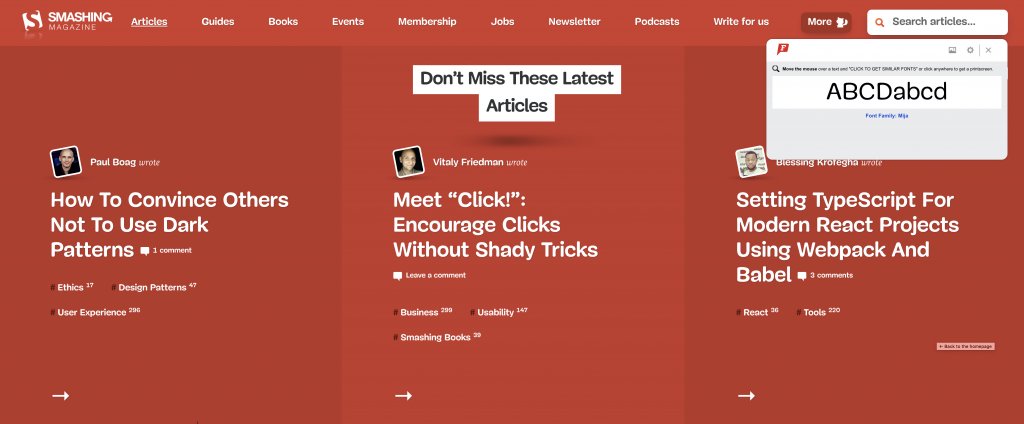
All fonts from websites can easily be identified by using the powerful font identifier made by WhatFontis. It comes a Google Chrome extension (get it here).
You will have an icon in the upper right part of your browser. Click it (to activate it on a particular website) and just move your mouse over a text and find out immediately the name of the font.
Looking for similar fonts? No problem, WhatFontIs will help you with over 60 free and paid font alternatives.
WhatFontIs is free to use.
If you have a picture of the font you want to identify
Let’s say that you want to identify the font used in the below picture.

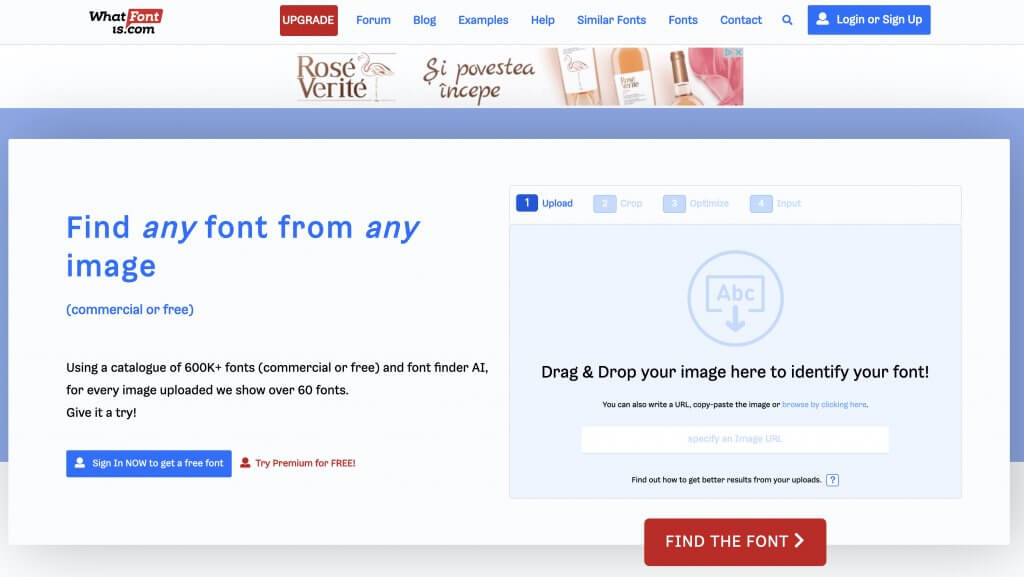
You upload the picture to www.whatfontis.com. The interface is super simple to use.

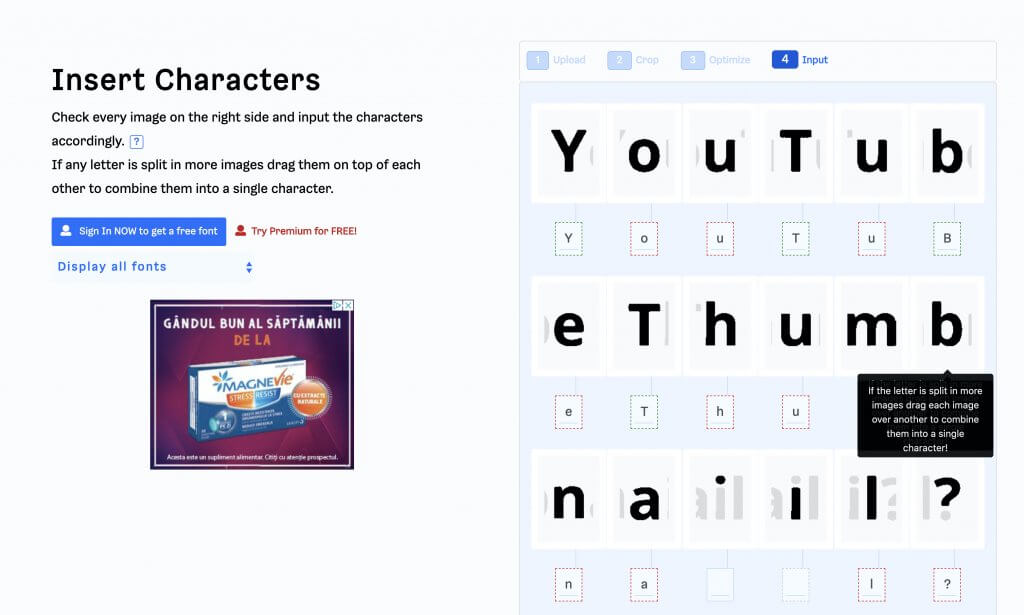
After you upload the picture, you crop the text and then insert the letters identified by the smart AI software. This step is done automatically if you are a registered user (it is free and quick to register).

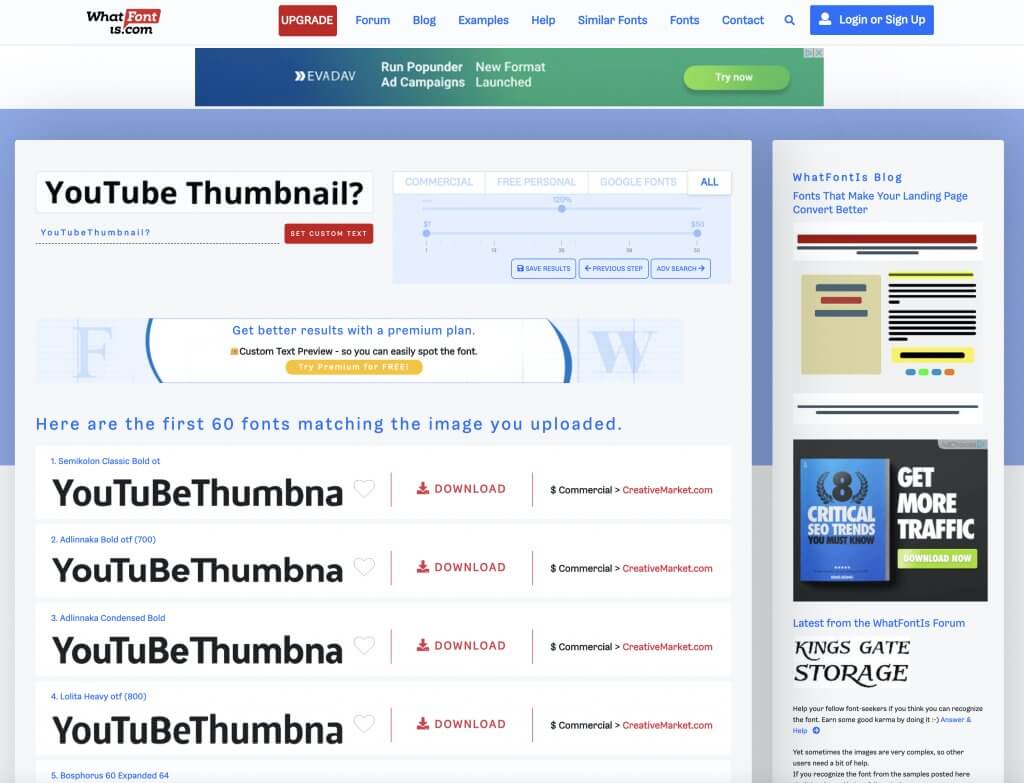
Right after, you will get over 60 fonts that match the font you like.

For each font, you will get a download link and a price. There are included both free and paid fonts.
The whole process is very fast and easy. It takes around 40 seconds to identify fonts from pictures. You can identify any font with WhatFontIs, imagine how many opportunities are there.
Conclusions
The best fonts for a great UI design will transform your website or app. These are not big words; I saw it happened several times in the last 6 months. And the transformation was free in one case and $59 in another case. That were the costs of the fonts.
I cannot disclose the cases, this is not good marketing for them, but I can recommend you to test as many fonts as you can on your website and pick the ones that are a perfect fit.
Try the fonts from these articles or use WhatFontIs to identify new fonts from pictures and from websites that you like. Inspiration is everywhere and it is waiting for you to use it.