Contrast is, according to the Merriam-Webster dictionary, the difference or the degree of difference between things having similar or comparable natures. Not far away from this definition, we can come across a different type of contrast: the typographical contrast. Want to know more about it? Then keep on reading!
How can we define typographical contrast?
When it comes to typographical contrast, we can talk about two different aspects:
- firstly, we can think about various ways you can combine divers fonts in order to create a hierarchy of ideas in a text;
- secondly, we can look at the difference between the thickest and the thinnest strokes of a glyph in a particular font. Or at the differences of the stroke widths between all the glyphs of a certain font. Remember our previous two principles? A few pieces of information from there might come in handy, so check them out here: principle #1 and principle #2.
In his book called ‘Design with Type’ (1952), Carl Dair, a Canadian typographer, came up with seven types of typographical contrast: size, weight, structure, form, texture, color and direction. You can check out the book here.
From these seven types of contrast, we are going to focus our attention on three of them: weight, form and texture.
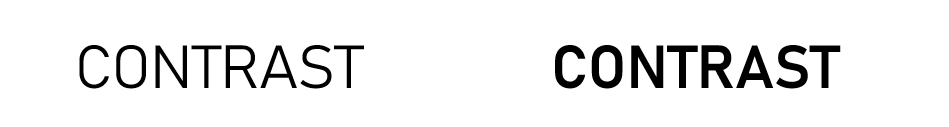
Weight
The use of different weights as part of a font combination is one of the easiest way to introduce contrast in a layout. Whether you want to emphasize something or you just want to get some visual texture, weight is your safe option. In addition, you will be able to use just one fonts in order to get this effect. Most font families have made available a range of different weight you can choose from. The result? Contrast and a neat, clean aspect.
Keep in mind: in order to get the ideal level of emphasis, try to use weight that are at least two ‘levels’ apart.

Form
To start with, check out the shapes of the uppercase and the lowercase characters in a particular font. Why, you might ask? Well, they are the ones that establish the contrast of form for that one font. Also, they dictate the typographical tonal value of a certain block of text.
Texture
The previously mentioned form will help you get typographical texture in a layout. With a little bit of help from the type arrangement, of course. For instance, if you want a lighter contrast for your text, consider using a serif font. Serif fonts with more whiter space between characters when arranged in a text, to be more precise. Or serif fonts that tend to have a certain amount of contrast in their stroke. Those will work too.
Struggling to find the perfect contrast between fonts? Check out our ginormous collection of fonts. You’ll definitely find what you are looking for on WhatFontIs.